.sankey
class: SankeyOptions
- class SankeyOptions(**kwargs)[source]
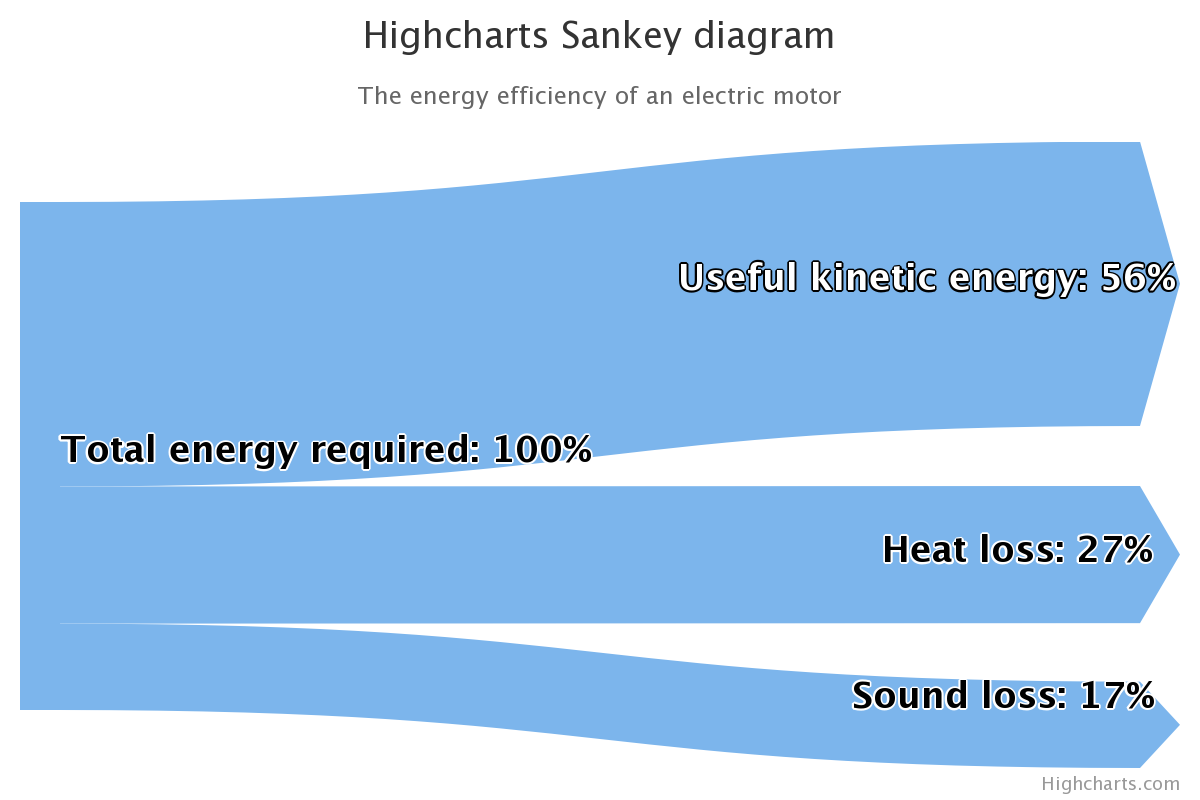
General options to apply to all Sankey series types.
A sankey diagram is a type of flow diagram, in which the width of the link between two nodes is shown proportionally to the flow quantity.



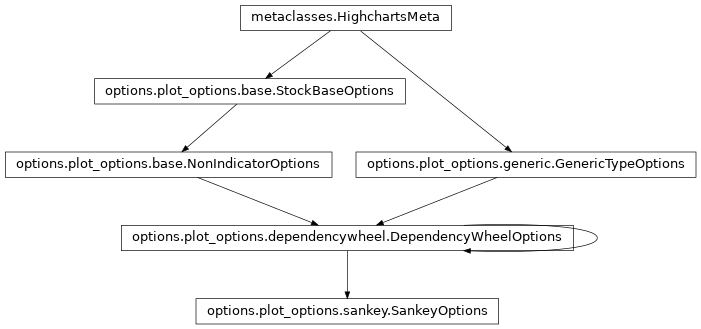
Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- get_required_modules(include_extension=False) List[str]
Return the list of URLs from which the Highcharts JavaScript modules needed to render the chart can be retrieved.
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8', careful_validation=False) str | None
Return the object represented as a
strcontaining the JavaScript object literal.- Parameters:
along the way using the esprima-python library. Defaults to
False.Warning
Setting this value to
Truewill significantly degrade serialization performance, though it may prove useful for debugging purposes.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False, context: str = None) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.- Parameters:
untrimmed (
dict) – Thedictwhose values may still beNoneor Python objects.to_json (
bool) – IfTrue, will remove all keys fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Returns:
Trimmed
dict- Return type:
- static trim_iterable(untrimmed, to_json=False, context: str = None)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.- Parameters:
untrimmed (iterable) – The iterable whose members may still be
Noneor Python objects.to_json (
bool) – IfTrue, will remove all members fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Return type:
iterable
- property accessibility: TypeOptionsAccessibility | None
Accessibility options for a series.
- Return type:
TypeOptionsAccessibilityorNone
- property allow_point_select: bool | None
Allow this series’ points to be selected by clicking on the graphic (columns, point markers, pie slices, map areas etc).
The selected points can be handled in JavaScript by point select and unselect events, or collectively by the (JavaScript)
getSelectedPoints()function.And alternative way of selecting points is through dragging.
Defaults to
False.
- property animation: AnimationOptions | None
Enable or disable the initial animation when a series is displayed.
The animation can also be set as a configuration object. Please note that this option only applies to the initial animation of the series itself. For other animations, see
Chart.animationand theanimationparameter under the (JavaScript) API methods. The following properties are supported:defer: The animation delay time in milliseconds.duration: The duration of the animation in milliseconds.easing: Can be a string reference to an easing function set on the Math object or a function.
Warning
Due to poor performance, animation is disabled in old IE browsers for several chart types.
- Return type:
AnimationOptionsorNone
- property border_color: str | Gradient | Pattern | None
The color of the border surrounding each column or bar. Defaults to
'#ffffff'.
- property border_width: int | float | Decimal | None
The width of the border surrounding each column or bar. If
None, defaults to1when there is room for a border, but to0when the columns are so dense that a border would cover the next column.- Return type:
numeric or
None
- property center: List[str | int | float | Decimal | EnforcedNullType] | None
The center of the wheel relative to the plot area. Expects a two-member array, indicating the x and y coordinates as percentages or pixel values. If
None, the default behaviour is to center the wheel inside the plot area.
- property center_in_category: bool | None
If
True, the columns will center in the category, ignoring null or missing points. WhenFalse, space will be reserved for null or missing points. Defaults toFalse.
- property class_name: str | None
The additional CSS class name to apply to the series’ graphical elements.
Note
This option is additive to the default class names - it does not replace them.
- property clip: bool | None
If
False, allows the series to be rendered in the entire plot area. IfTrue, constrains where the series can be rendered within the plot area. Defaults toTrue.
- property color: str | Gradient | Pattern | None
The main color of the series.
In line type series it applies to the line and the point markers unless otherwise specified. In bar type series it applies to the bars unless a color is specified per point. The default value is pulled from the
Options.colors()array.
- property color_by_point: bool | None
When using automatic point colors pulled from the global colors or series-specific collections, this option determines whether the chart should receive one color per series (
False) or one color per point (True).Defaults to
True.
- property color_index: int | None
When operating in styled mode, a specific color index to use for the series, so that its graphic representations are given the class name
highcharts-color-{n}.Defaults to
None.
- property colors: List[str | Gradient | Pattern] | None
A series-specific or series type-specific color set to apply instead of the global colors when
ArcDiagramOptions.color_by_point()isTrue.
- property compare: str | None
Determines whether to display the
'percent'or the'value'of the indicator’s comparison against the main series. Defaults toNone, which does not calculate the comparison.Accepts:
'percent'- returns the percentage calculation for the indicator'value'- returns the axis value calculation for the indicator
- property compare_base: int | None
When
.compareis set to'percent', this option determines whether to use0or100as the basis of comparison. Defaults to0.Accepts:
0100
- property compare_start: bool | None
If
True, the first point in the visible range will be used for the comparative calculation, essentially starting from0. IfFalse, the comparison will be performed based on the data point immediately prior to the visible range. Defaults toFalse.
- property cumulative: bool | None
If
True, replaces points’ values with the following (logcical) formula:sum of all previous visible points' values + current point's valueCaution
This calculation is only applied to points in the visible range.
If
False, the point values remain unchanged and are presented as-is. Defaults toFalse.Note
In JavaScript, each point object for the series will now have a new property -
.cumulativeSum- available for use in formatter callback functions or format strings.
- property cursor: str | None
The style of cursor to use when the user’s mouse hovers over the data series.
Acceptable values are:
'alias''all-scroll''auto''cell''col-resize''context-menu''copy''crosshair''default''e-resize''ew-resize''grab''grabbing''help''move''n-resize''ne-resize''nesw-resize''no-drop''none''not-allowed''ns-resize''nw-resize''nwse-resize''pointer''progress''row-resize''s-resize''se-resize''sw-resize''text''vertical-text''w-resize''wait''zoom-in''zoom-out'
- property curve_factor: int | float | Decimal | None
The amount by which to curve the lines in a sankey diagram or dependency wheel. Higher numbers makes the links more curved, while a curveFactor of
0makes the lines straight. Defaults to0.6.- Return type:
numeric or
None
- property custom: JavaScriptDict | None
A reserved subspace to store options and values for customized functionality.
Here you can add additional data for your own event callbacks and formatter callbacks.
- property dash_style: str | None
Name of the dash style to use for the graph, or for some series types the outline of each shape.
Accepts one of the following values:
‘Dash’,
‘DashDot’,
‘Dot’,
‘LongDash’,
‘LongDashDot’,
‘LongDashDotDot’,
‘ShortDash’,
‘ShortDashDot’,
‘ShortDashDotDot’,
‘ShortDot’,
‘Solid’
- property data_as_columns: bool | None
If
True, indicates that the data is structured as columns instead of as rows. Defaults toFalse.
- property data_grouping: DataGroupingOptions | None
Data grouping configures sampling the data values into larger blocks in order to ease readability and increase performance of the JavaScript charts.
Highcharts Stock by default applies data grouping when the points become closer than the number of pixels specified by the
.group_pixel_widthsetting.Note
If data grouping is applied, the grouping information of grouped points can be read (in JavaScript) from
Point.dataGroup.Caution
If point options other than the data itself are set, for example
name,color, or custom properties, the grouping logic will not know how to group it. In this case, the options of the first point instance are copied over to the group point. This can be altered through a customapproximationfunction.
- property data_labels: DataLabel | List[DataLabel] | None
Options for the series data labels, appearing next to each data point.
Note
To have multiple data labels per data point, you can also supply a collection of
DataLabelconfiguration settings.
- property description: str | None
A description of the series to add to the screen reader information about the series.
- property enable_mouse_tracking: bool | None
If
True, enables mouse tracking for the series (used to capture point tooltips, click events on graphs and points, etc.). IfFalse, disables mouse tracking for the series (which can help performance). Defaults toTrue.
- property events: SeriesEvents | None
General event handlers for the series items.
Note
These event hooks can also be attached to the series at run time using the (JavaScript)
Highcharts.addEvent()function.- Return type:
SeriesEventsorNone
- property gap_size: int | float | Decimal | None
In combination with
.gap_unitdefines when to display a gap in the graph. Defaults to0.Note
If
.data_groupingis enabled, points can be grouped into a larger time span. This can make the grouped points have a greater distance than the absolute value of the.gap_sizeproperty, which would result in data disappearing from view completely. To prevent this situation, the mentioned distance between grouped points is applied rather than the explicitly supplied.gap_size.Tip
In practice, this option is most often used to visualize gaps in time series. In a stock chart, intraday data is available for daytime hours, while gaps will appear in nights and weekends.
- Return type:
numeric or
None
- property gap_unit: str | None
In combination with
.gap_sizedefines when to display a gap in the graph. Defaults to'relative'.Accepts two possible values:
'relative'- determines the gap based on a multiple of.gap_size. For example, with a.gap_sizeof5, if the distance between two points is greater than 5x the two closest points, a gap will be rendered.'value'- determines the gap based on the absolute axis values, which on a datetime axis are expressed in milliseconds.
- property include_in_data_export: bool | None
If
False, will prevent the data series from being included in any form of data export. Defaults toTrue.
- property keys: List[str] | None
An array specifying which option maps to which key in the data point array.
This makes it convenient to work with unstructured data arrays from different sources.
- property label: SeriesLabel | None
Series labels are placed as close to the series as possible in a natural way, seeking to avoid other series. The goal of this feature is to make the chart more easily readable, like if a human designer placed the labels in the optimal position.
Note
The series labels currently work with series types having a graph or an area.
- Return type:
SeriesLabelorNone
- property last_price: LastPriceOptions | None
Configuration of a line marking the last price from all data points (whether visible or not). Defaults to
None.See also
- Return type:
- property last_visible_price: LastPriceOptions | None
Configuration of a line marking the last price from all visible data points. Defaults to
None.See also
- Return type:
LastPriceOptionsorNone
- property legend_symbol: str | None
The type of legend symbol to render for the series. Accepts either
'lineMarker'or'rectangle'. Defaults to'rectangle'.- Return type:
- property levels: List[LevelOptions] | None
Set options on specific levels. Takes precedence over series options, but not node and link options.
- property link_opacity: int | float | Decimal | None
Opacity for the links between nodes in sankey or similar diagrams. Defaults to
0.5.- Return type:
numeric or
None
- property linked_to: str | None
The id of another series to link to.
Hint
The value can be
':previous'to link to the previous series. When two series are linked, only the first one appears in the legend. Toggling the visibility of this also toggles the linked series.Note
If the master series uses data sorting and linked series does not have its own sorting definition, the linked series will be sorted in the same order as the master one.
- property marker: Marker | None
Options for the point markers of line-like series.
Properties like
fill_color,line_colorandline_widthdefine the visual appearance of the markers. Other series types, like column series, don’t have markers, but have visual options on the series level instead.- Return type:
MarkerorNone
- property min_link_width: int | float | Decimal | None
The minimal width for a line of a sankey or similar diagram. By default,
0values are not shown. Defaults to0.- Return type:
numeric or
None
Options for the corresponding navigator series if
.show_in_navigatorisTruefor this series. Defaults toNoneNote
These options are merged with options in
navigator.series, and will take precedence if the same option is defined both places.- Return type:
NavigatorOptionsorNone
- property node_padding: int | float | Decimal | None
The padding between nodes in a sankey diagram or dependency wheel, in pixels. Defaults to
10.Note
If the number of nodes is so great that it is not possible to lay them out within the plot area with the given
node_padding, they will be rendered with a smaller padding as a strategy to avoid overflow.- Return type:
numeric or
None
- property node_width: str | int | float | Decimal | None
The pixel width of each node in a sankey diagram or dependency wheel, or the height in case the chart is inverted.
Can be a number or a percentage string.
Defaults to
20.
- property on_point: OnPointOptions | None
Options for the Series on point feature, which is currently only supported by
pieandsunburstchargs.- Return type:
OnPointOptionsorNone
- property opacity: float | None
Opacity of a series parts: line, fill (e.g. area), and labels.
- Return type:
- property point_description_formatter: CallbackFunction | None
Same as for
Accessibility.series.description_formatter(), only for an individual series. Overrides the chart-wide configuration.- Return type:
CallbackFunctionorNone
- property point_range: EnforcedNullType | int | float | Decimal | None
The X axis range that each point is valid for, which determines the width of the column. Defaults to
EnforcedNull, which computes the range automatically.On a categorized axis, the range will be
1by default (one category unit). On linear and datetime axes, the range will be computed as the distance between the two closest data points.The default
EnforcedNullmeans it is computed automatically, but the setting can be used to override the default value.Note
If
data_sortingis enabled, the default value is implicitly adjusted to1.- Return type:
numeric or
EnforcedNullTypeorNone
- property selected: bool | None
If
True, the series is selected initially (by default, without user interaction). Defaults toFalse.Note
If
GenericTypeOptions.show_checkbox()isTrue, then the checkbox will be checked ifselectedisTrue.
- property show_checkbox: bool | None
If
True, a checkbox is displayed next to the legend item to allow selecting the series.Note
The state of the checkbox is controlled by the
GenericTypeOptions.selected()property.
- property show_in_legend: bool | None
Whether to display this particular series or series type in the legend. Standalone series are shown in the legend by default, and linked series are not.
If
True, shows the series in the navigator. Defaults toNone.Note
Takes precedence over
Navigator.base_seriesif provided.
If
True, the accessibility module will skip past this series when executing keyboard navigation.
- property sonification: SeriesSonification | None
Sonification configuration for the series type/series.
- Return type:
- property start_angle: int | float | Decimal | None
The start angle of the dependency wheel, in degrees where
0is up. Defaults to0.- Return type:
numeric or
None
- property states: States | None
Configuration for state-specific configuration to apply to the data series.
- Return type:
StatesorNone
- property sticky_tracking: bool | None
Sticky tracking of mouse events.
When
True, the (JavaScript)mouseOutevent on a series is not triggered until the mouse moves over another series, or out of the plot area.When
False, the (JavaScript)mouseOutevent on a series is triggered when the mouse leaves the area around the series’ graph or markers. This also implies the tooltip when not shared.When
FalseandPlotOptions.tooltip.shared()is alsoFalse, the tooltip will be hidden when moving the mouse between series.Defaults to
Truefor line and area type series, but toFalsefor columns, pies, etc.Note
The boost module will force this option because of technical limitations.
- property threshold: int | float | Decimal | EnforcedNullType | None
The Y axis value to serve as the base for the columns, for distinguishing between values above and below a threshold. Defaults to
0.If
EnforcedNullType, the columns extend from the padding Y axis minimum.- Return type:
numeric or
EnforcedNullTypeorNone
- property tooltip: DiagramTooltip | None
A configuration object for the tooltip rendering of each single series. Properties are inherited from tooltip, but only the following properties can be defined on a series level.
- Return type:
DiagramTooltip <highcharts_core.options.tooltips.DiagramTooltiporNone
- property turbo_threshold: int | None
When a series contains a data array longer than this value, only one dimensional arrays of numbers, or two dimensional arrays with x and y values are allowed. Also, only the first point is tested, and the rest are assumed to be the same format. This saves expensive data checking and indexing in long series. Set it to
0orNoneto disable.Defaults to
1000.Note
In boost mode, turbo threshold is forced. Only array of numbers or two dimensional arrays are allowed.