.candlestick
class: CandlestickData
- class CandlestickData(**kwargs)[source]
Data point that can be visualized in a
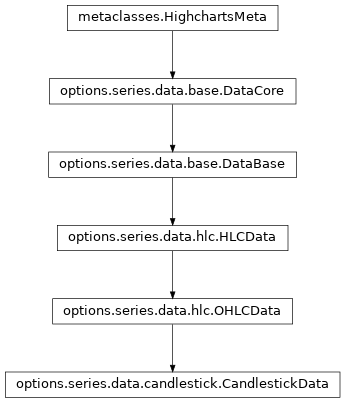
CandlestickSeries, featuring an x value, a high value, an open value, a low value, and a close value.Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_array(value)
Creates a collection of data point instances, parsing the contents of
valueas an array (iterable). This method is specifically used to parse data that is input to Highcharts for Python without property names, in an array-organized structure as described in the Highcharts JS documentation.See also
The specific structure of the expected array is highly dependent on the type of data point that the series needs, which itself is dependent on the series type itself.
Please review the detailed series documentation for series type-specific details of relevant array structures.
Note
An example of how this works for a simple
LineSeries(which usesCartesianDatadata points) would be:my_series = LineSeries() # A simple array of numerical values which correspond to the Y value of the # data point my_series.data = [0, 5, 3, 5] # An array containing 2-member arrays (corresponding to the X and Y values # of the data point) my_series.data = [ [0, 0], [1, 5], [2, 3], [3, 5] ] # An array of dict with named values my_series.data = [ { 'x': 0, 'y': 0, 'name': 'Point1', 'color': '#00FF00' }, { 'x': 1, 'y': 5, 'name': 'Point2', 'color': '#CCC' }, { 'x': 2, 'y': 3, 'name': 'Point3', 'color': '#999' }, { 'x': 3, 'y': 5, 'name': 'Point4', 'color': '#000' } ]
- Parameters:
value (iterable) –
The value that should contain the data which will be converted into data point instances.
Note
If
valueis not an iterable, it will be converted into an iterable to be further de-serialized correctly.- Returns:
Collection of data point instances (descended from
DataBase)- Return type:
listofDataBasedescendant instances orCartesianDataCollection
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- classmethod from_list(value)
Creates a collection of data point instances, parsing the contents of
valueas an array (iterable). This method is specifically used to parse data that is input to Highcharts for Python without property names, in an array-organized structure as described in the Highcharts JS documentation.See also
The specific structure of the expected array is highly dependent on the type of data point that the series needs, which itself is dependent on the series type itself.
Please review the detailed series documentation for series type-specific details of relevant array structures.
Note
An example of how this works for a simple
LineSeries(which usesCartesianDatadata points) would be:my_series = LineSeries() # A simple array of numerical values which correspond to the Y value of the # data point my_series.data = [0, 5, 3, 5] # An array containing 2-member arrays (corresponding to the X and Y values # of the data point) my_series.data = [ [0, 0], [1, 5], [2, 3], [3, 5] ] # An array of dict with named values my_series.data = [ { 'x': 0, 'y': 0, 'name': 'Point1', 'color': '#00FF00' }, { 'x': 1, 'y': 5, 'name': 'Point2', 'color': '#CCC' }, { 'x': 2, 'y': 3, 'name': 'Point3', 'color': '#999' }, { 'x': 3, 'y': 5, 'name': 'Point4', 'color': '#000' } ]
- Parameters:
value (iterable) –
The value that should contain the data which will be converted into data point instances.
Note
If
valueis not an iterable, it will be converted into an iterable to be further de-serialized correctly.- Returns:
Collection of data point instances (descended from
DataBase)- Return type:
- classmethod from_ndarray(value)[source]
Creates a collection of data points from a NumPy
ndarrayinstance.- Returns:
A collection of data point values.
- Return type:
- get_required_modules(include_extension=False) List[str]
Return the list of URLs from which the Highcharts JavaScript modules needed to render the chart can be retrieved.
- populate_from_array(value)
Update the data point’s properties with values provided by an array (iterable).
This method is used to parse data that is input to Highcharts for Python without property names, in an array-organized structure as described in the Highcharts JS documentation.
See also
The specific structure of the expected array is highly dependent on the type of data point that the series needs, which itself is dependent on the series type itself.
Please review the detailed series documentation for series type-specific details of relevant array structures.
Note
An example of how this works for a simple
LineSeries(which usesCartesianDatadata points) would be:my_data_point = CartesianData() # A simple array of numerical values which correspond to the Y value of the # data point my_data_point.populate_from_array([0, 0]) my_data_point.populate_from_array([1, 5]) my_data_point.populate_from_array([2, 3]) my_data_point.populate_from_array([3, 5])
- Parameters:
value (iterable) –
The value that should contain the data which will be converted into data point property values.
Note
If
valueis not an iterable, it will be converted into an iterable to be further de-serialized correctly.
- to_array(force_object=False) List | Dict
Generate the array representation of the data point (the inversion of
.from_array()).Warning
If the data point cannot be serialized to a JavaScript array, this method will instead return the untrimmed
dictrepresentation of the data point as a fallback.
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8', careful_validation=False) str | None
Return the object represented as a
strcontaining the JavaScript object literal.- Parameters:
along the way using the esprima-python library. Defaults to
False.Warning
Setting this value to
Truewill significantly degrade serialization performance, though it may prove useful for debugging purposes.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False, context: str = None) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.- Parameters:
untrimmed (
dict) – Thedictwhose values may still beNoneor Python objects.to_json (
bool) – IfTrue, will remove all keys fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Returns:
Trimmed
dict- Return type:
- static trim_iterable(untrimmed, to_json=False, context: str = None)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.- Parameters:
untrimmed (iterable) – The iterable whose members may still be
Noneor Python objects.to_json (
bool) – IfTrue, will remove all members fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Return type:
iterable
- property accessibility: DataPointAccessibility | None
Accessibility options for a data point.
- Return type:
DataPointAccessibilityorNone
- property class_name: str | None
The additional CSS class name to apply to the data point’s graphical elements.
- property close: int | float | Decimal | None
The closing value of the data point. Defaults to
None.- Return type:
numeric or
None
- property color: str | Gradient | Pattern | None
The color of the individual data point. Defaults to
None.
- property color_index: int | None
When operating in styled mode, a specific color index to use for the point, so its graphic representations are given the class name
highcharts-color-{n}. Defaults toNone.Tip
New in version Highcharts: (JS) v.11
With Highcharts (JS) v.11, using CSS variables of the form
--highcharts-color-{n}make changing the color scheme very simple.
- property custom: JavaScriptDict | None
A reserved subspace to store options and values for customized functionality.
Here you can add additional data for your own event callbacks and formatter callbacks.
- property data_labels: DataLabel | None
Individual data label for the data point.
- Return type:
DataLabelorNone
- property description: str | None
A description of the data point to add to the screen reader information about the data point.
- Return type:
- property drag_drop: DragDropOptions | None
The draggable-points module allows points to be moved around or modified in the chart.
In addition to the options mentioned under the dragDrop API structure, the module fires three (JavaScript) events:
point.dragStartpoint.dragpoint.drop
- Return type:
DragDropOptionsorNone
- property events: PointEvents | None
Event handlers for individual data points.
- Return type:
PointEventsorNone
- property high: int | float | Decimal | None
The high value of the data point. Defaults to
None.- Return type:
numeric or
None
- property id: str | None
The id of the data point. Defaults to
None.Note
This can be used (in JavaScript) after render time to get a pointer to the point object through
chart.get().
- property label_rank: int | float | Decimal | None
The rank for this point’s data label in the case of collision. Defaults to
None.Note
If two data labels are about to overlap, the data label for the point with the highest
label_rankwill be shown.- Return type:
numeric or
None
- property low: int | float | Decimal | None
The low value of the data point. Defaults to
None.- Return type:
numeric or
None
- property name: str | None
The name to display for the point in data labels, tooltips, in legends, etc. Defaults to
None.
- property open: int | float | Decimal | None
The opening value of the data point. Defaults to
None.- Return type:
numeric or
None
- property requires_js_object: bool
Indicates whether or not the data point must be serialized to a JS literal object or whether it can be serialized to a primitive array.
- Returns:
Trueif the data point must be serialized to a JS literal object.Falseif it can be serialized to an array.- Return type:
class: CandlestickDataCollection
- class CandlestickDataCollection(**kwargs)[source]
A collection of
CandlestickDataobjects.Note
When serializing to JS literals, if possible, the collection is serialized to a primitive array to boost performance within Python and JavaScript. However, this may not always be possible if data points have non-array-compliant properties configured (e.g. adjusting their style, names, identifiers, etc.). If serializing to a primitive array is not possible, the results are serialized as JS literal objects.
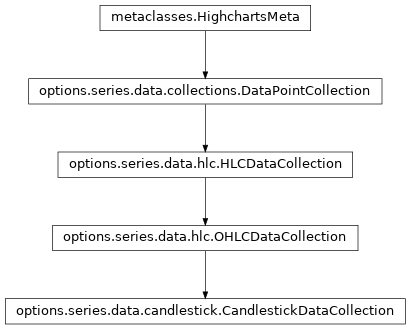
Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_array(value)
Creates a
DataPointCollectioninstance from an array of values.- Parameters:
value (iterable or
numpy.ndarray) – The value that should contain the data which will be converted into data point instances.- Returns:
A single-object collection of data points.
- Return type:
- Raises:
HighchartsDependencyError – if NumPy is not installed
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- classmethod from_ndarray(value)
Creates a
DataPointCollectioninstance from an array of values.- Parameters:
value (
numpy.ndarray) – The value that should contain the data which will be converted into data point instances.- Returns:
A single-object collection of data points.
- Return type:
- Raises:
HighchartsDependencyError – if NumPy is not installed
- get_required_modules(include_extension=False) List[str]
Return the list of URLs from which the Highcharts JavaScript modules needed to render the chart can be retrieved.
- to_array(force_object=False, force_ndarray=False) List
Generate the array representation of the data points (the inversion of
.from_array()).Warning
If any data points cannot be serialized to a JavaScript array, this method will instead return the untrimmed
dictrepresentation of the data points as a fallback.- Parameters:
force_object (
bool) –if
True, forces the return of the instance’s untrimmeddictrepresentation. Defaults toFalse.Warning
Values in
.ndarrayare ignored within this operation in favor of data points stored in.data_points.However, if there are no data points in
.data_pointsthen data point objects will be assembled based on.ndarray.force_ndarray (
bool) –if
True, forces the return of the instance’s data points as anumpy.ndarray. Defaults toFalse.Warning
Properties of any
.data_pointsare ignored within this operation if.ndarrayis populated.However, if
.ndarrayis not populated, then anumpy.ndarraywill be assembled from values in.data_points(ignoring properties that Highcharts (JS) cannot interpret as a primitive array).
- Raises:
HighchartsValueError – if both force_object and force_ndarray are
True- Returns:
The array representation of the data point collection.
- Return type:
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8', careful_validation=False) str | None
Return the object represented as a
strcontaining the JavaScript object literal.- Parameters:
along the way using the esprima-python library. Defaults to
False.Warning
Setting this value to
Truewill significantly degrade serialization performance, though it may prove useful for debugging purposes.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False, context: str = None) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.- Parameters:
untrimmed (
dict) – Thedictwhose values may still beNoneor Python objects.to_json (
bool) – IfTrue, will remove all keys fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Returns:
Trimmed
dict- Return type:
- static trim_iterable(untrimmed, to_json=False, context: str = None)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.- Parameters:
untrimmed (iterable) – The iterable whose members may still be
Noneor Python objects.to_json (
bool) – IfTrue, will remove all members fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Return type:
iterable
- property array: List | None
Primitive collection of values for data points in the collection. Used if NumPy is not available. Defaults to
None.
- property data_points: List[DataBase] | None
The collection of data points for the series. Defaults to
None.
- property ndarray
A
dictwhose keys correspond to data point properties, and whose values arenumpy.ndarrayinstances that contain the data point collection’s values.
- property requires_js_object: bool
Indicates whether or not the data point must be serialized to a JS literal object or whether it can be serialized to a primitive array.
- Returns:
Trueif the data point must be serialized to a JS literal object.Falseif it can be serialized to an array.- Return type: